들어가기 앞서
이번 주는 HTTP 통신에 대해 깊이 학습할 수 있는 시간을 가졌습니다!
학습 내용을 조금 수월하게 정리할 수 있도록, WIL을 통해 자신의 학습 상황을 점검할 수 있고, 직접 개발자 도구의 네트워크 탭을 뜯어보면서 스스로 공부할 수 있는 과제를 준비하였습니다.
이번 과제를 통하여, 자주 사용하던 웹 서비스에서 어떻게 HTTP 메소드와 요청이 일어나는지 확인할 수 있으면 좋겠습니다. 또한, URL의 구조를 보며 해당 API 설계는 올바르게 된 편인지 직접 판단해보면 재미있을 거예요 
과제 준비물
•
개발자 도구 켜기!
◦
Window : F12
◦
Mac : command + option + I
◦
마우스 오른쪽 버튼 > 검사 or 개발자 도구 열기
참고하면 좋은 사이트
과제
목표
•
HTTP의 역사와 현대의 사용방법에 대해 깊이 이해할 수 있다.
•
웹에서 사용하고 있는 HTTP 네트워크 통신 메소드와 방법에 익숙해진다.
•
올바른 API 설계 방법을 여러 가지 사례를 통해 확인할 수 있다.
•
HTTP 통신의 헤더, 캐시가 무엇인지 그 구성을 예습할 수 있다 (선택)
제출해야할 파일과 파일 경로
Week3/
├── WIL3.md
├── GET.png //WIL 안에 png 이미지 첨부
├── POST.png
├── PUT.png
├── PATCH.png
└── DELETE.png
JavaScript
복사
예시 파일
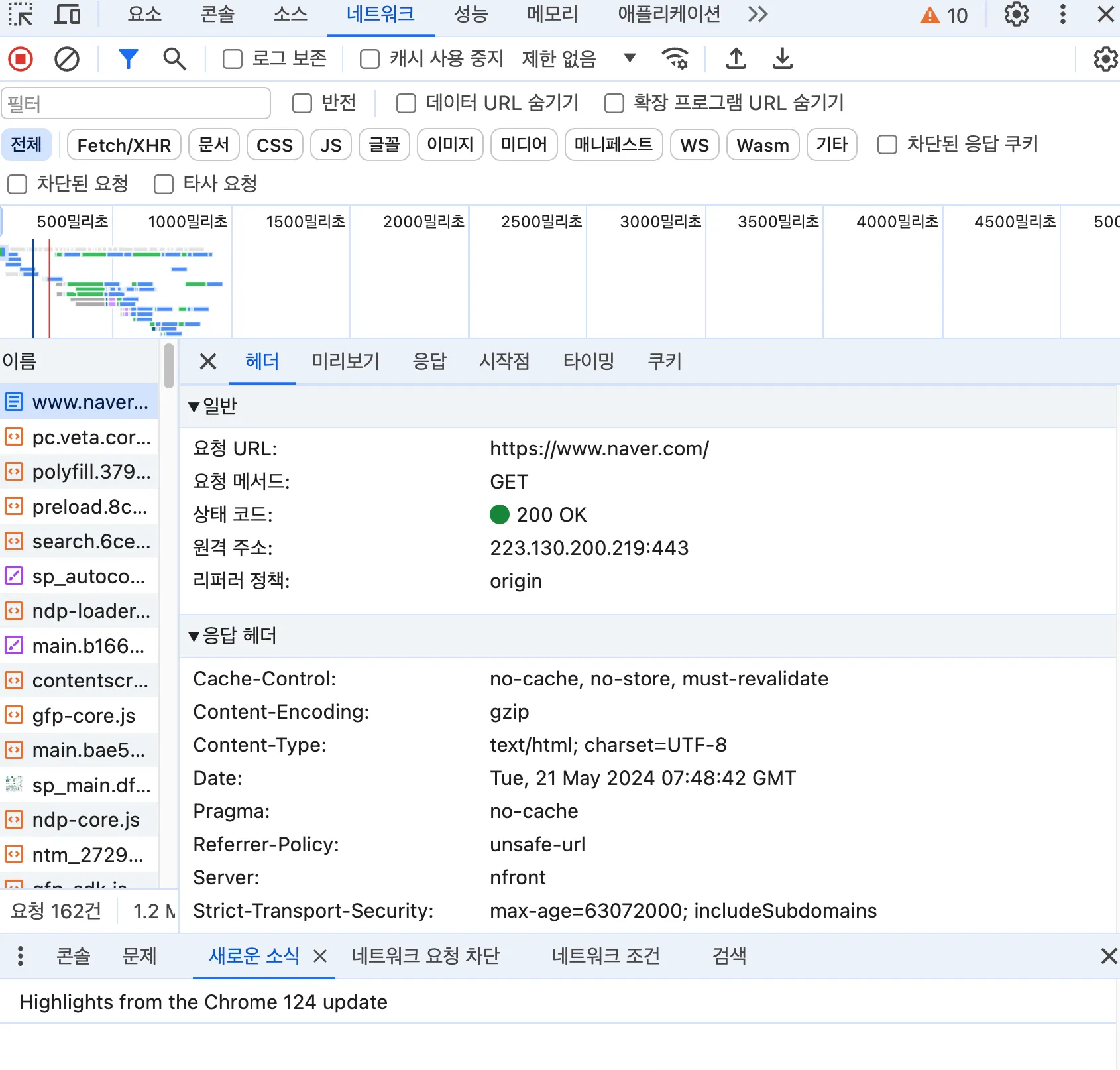
naver.com에서 개발자 도구를 통해 메인 화면 GET 요청이 성공한 화면
명세
1.
2.
추가 명세
1.
WireShake를 활용하여 HTTP 패킷을 분석한다.
2.
GET, POST 메소드의 헤더를 분석하여 각각의 역할을 정리한다.
마감 기한
2024년 5월 28일 23:59