소개
1주차 수업, 웹의 역사에 대해 다루어 보았습니다! 이번 숙제는 다음 강의를 수강하기 위한 준비운동인데요, 다음 강의부터는 HTML, CSS를 이용하여 간단한 웹 페이지를 화면에 띄울 예정이에요.
간단한 웹 페이지를 띄우기 위해서는 아래 두 가지 내용을 미리 숙지해야해요.
•
VsCode 사용법 익히기
•
HTML, CSS에 대한 기본적인 지식 예습하기
들어가기 앞서
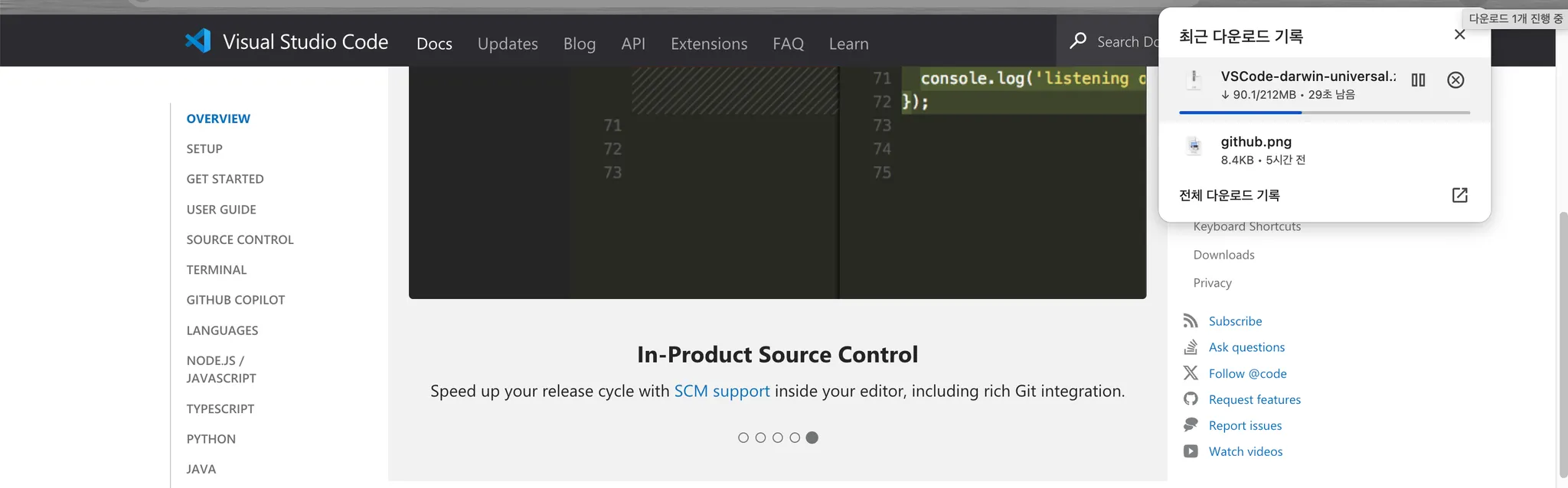
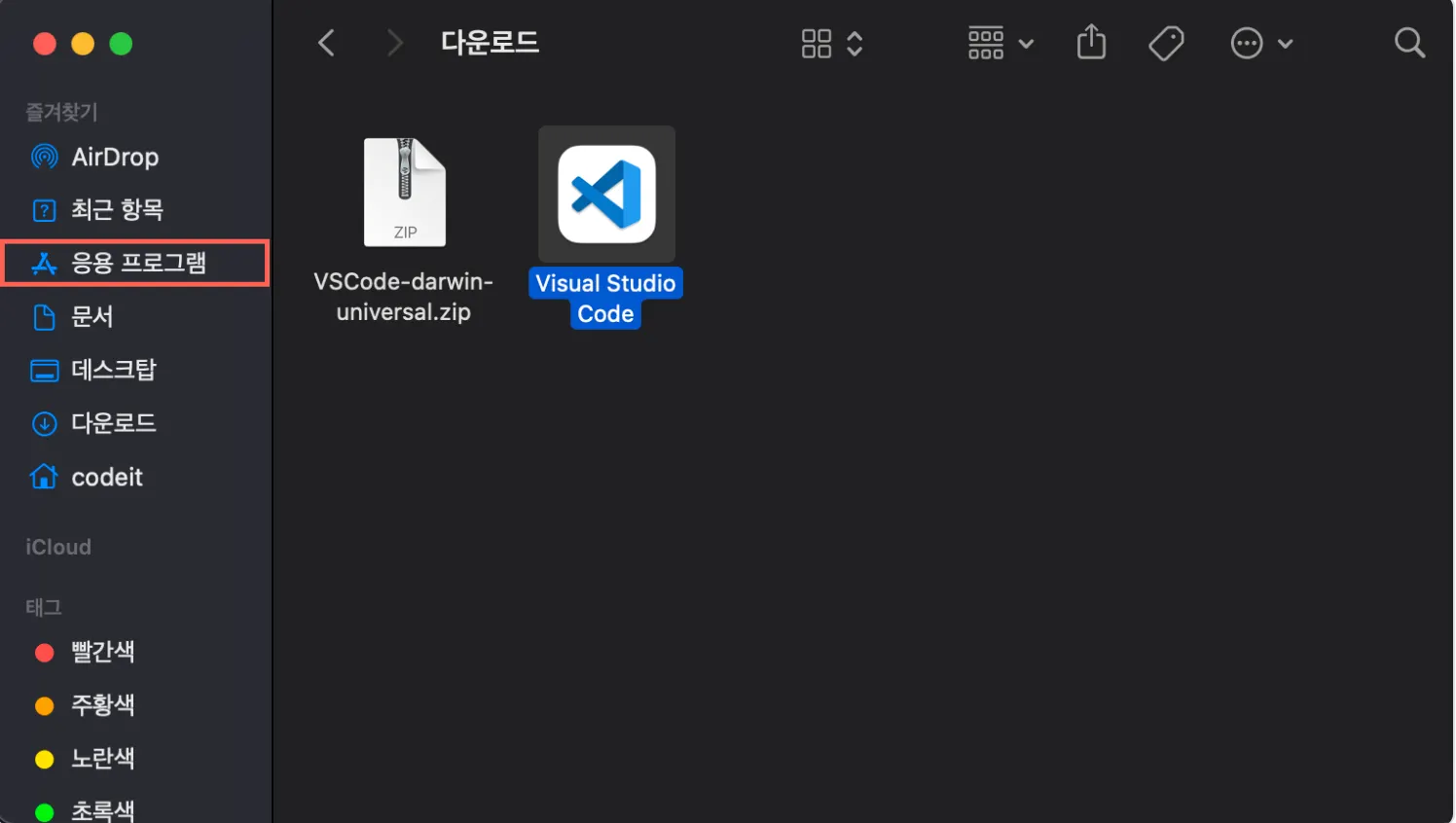
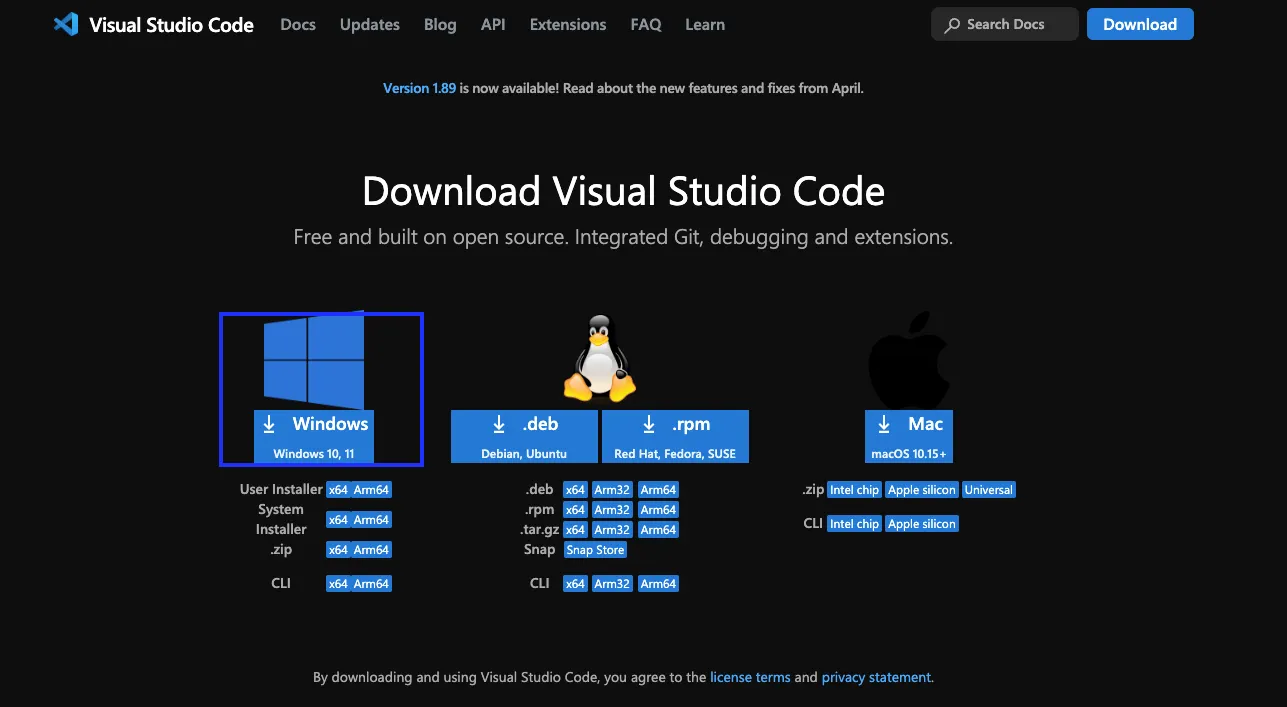
VSCode를 설치해주세요
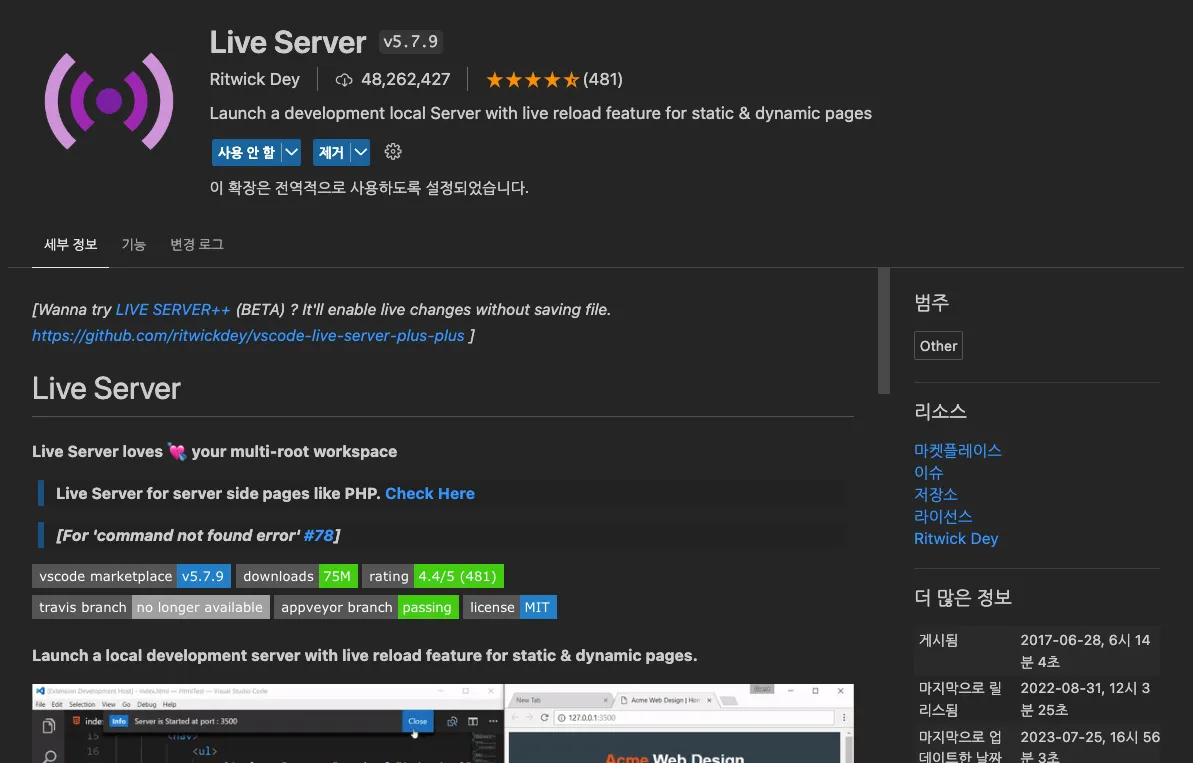
Live Server 플러그인을 설치하여주세요
1.
VSCode 플러그인 마켓플레이스로 이동
2.
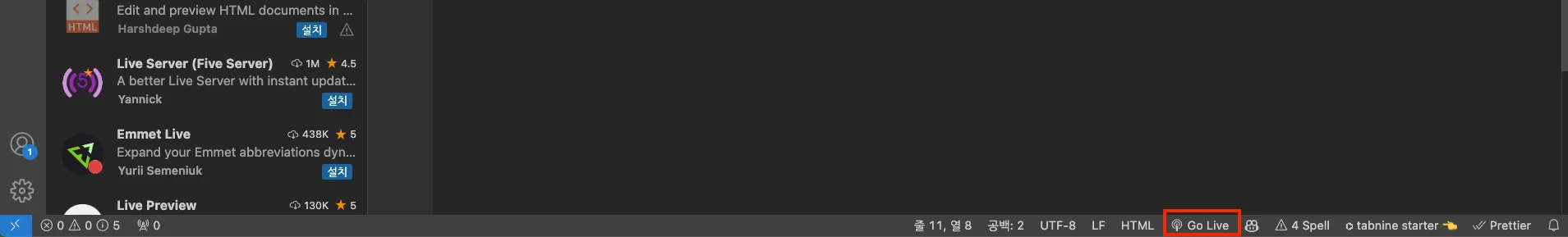
Live Server 검색 및 설치
3.
Live Server는 VSCode 하단의 버튼을 통해 간단히 띄울 수 있어요.
과제
목표
•
VSCode를 사용할 수 있다.
•
VSCode를 활용하여 Live Server를 띄울 수 있다.
•
기본적인 HTML, CSS의 사용 방법을 알 수 있다.
명세
1.
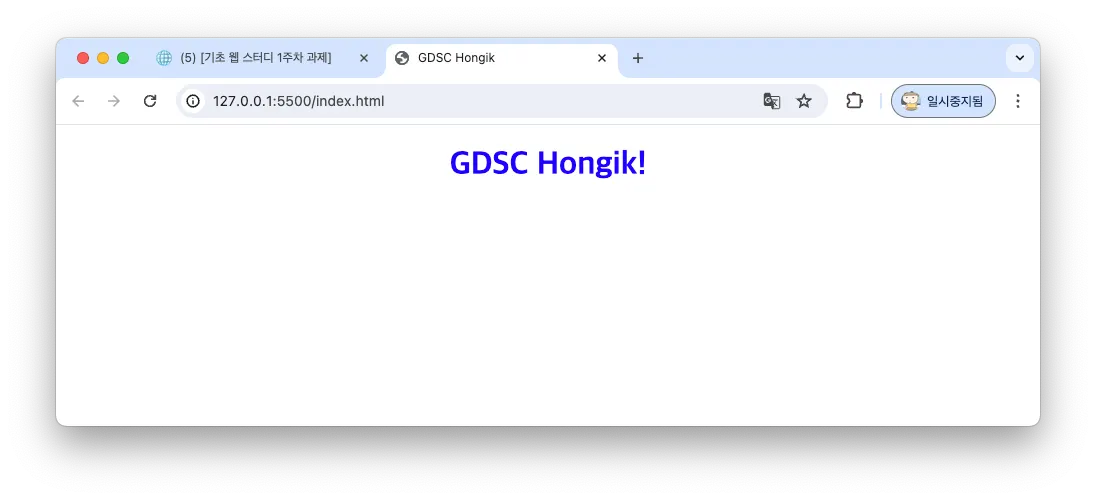
index.html, style.css파일을 생성하고, 아래 조건을 지켜 “GDSC Hongik!” 글자를 랜더링하세요.
a.
GDSC Hongik, 태그는 h1
b.
글자 색은 blue 로 지정해주세요.
c.
가운데 정렬하여 웹의 가운데에 글자가 로드되도록 해주세요.
d.
style.css 파일은 index.html 파일의 head 안에 로드되도록 import하세요.
e.
성공 예시
2.
WIL1.md 파일에 웹을 위와 같이 캡쳐하여 첨부해주세요.
제출해야할 파일과 파일 경로
Week1/
├── WIL1.md
├── index.html
└── style.css
JavaScript
복사
추가 명세
1.
WIL1.md 파일에 이번 과제를 수행하며 배운 점을 기록해주세요 (200자 이상)
2.
위에 언급된 명세 말고도, 여러 css를 사용하여 꾸미고 싶다면 자유롭게 css를 조작하면 더 좋아요.
마감 기한
2024년 5월 14일 23:59
제출 방법
2024-1-Web-Study 라는 이름의 레포지토리의
Week1 폴더를 생성하여 제출해주세요.
2024-1-Web-Study/Week1