안녕하세요? 기초 웹 스터디 멘토 율리예요!
벌써 3주차 수업입니다!
강의록과 함께, 수업을 위해 준비해야 할 내용들을 미리 공유드립니다! 
 장소 및 시간
장소 및 시간
•
장소 : T602
저번 주 수업 장소와 동일합니다!
•
시간 : 오후 6시 ~ 오후 7시
 강의록 공유
강의록 공유
3주차 강의록을 공유드립니다. 이번 주는 내용이 조금 많네요! 수업 전 간단히 주욱 훑어보고 오시는 것을 추천드립니다.
 출석
출석
기초 웹 스터디는 오프라인 수용이 가능한 인원이 신청한 관계로, 온라인 병행 없이 100% 오프라인으로만 수업이 진행됩니다.
출석은 Imhere를 통해 이루어지며, 아직 기초 웹 스터디 강의에 대한 수강신청을 진행하지 않은 분들은 꼭! 미리 해두시길 바랍니다!
 수업 준비물
수업 준비물
이번 수업도 지난 주와 마찬가지로 웹 브라우저에서 개발자 도구를 띄워 간단한 HTTP 네트워크 통신을 확인할 예정입니다. 저희가 수업을 진행하는 T602에 이미 노트북이 세팅되어 있으니, 가벼운 마음으로 오시면 좋을 것 같습니다!
 지난 주 과제 코멘트
지난 주 과제 코멘트
JavaScript가 웹 브라우저에서 어떻게 작동하는지 다들 알아보셨나요? 웹 개발자에게 이 내용은 정말 중요하고, 이후 직무 면접에서도 단골 주제로 등장하기 때문에 정확하게 알아두는 것이 중요합니다!
지난 주에 함께 학습한 DOM Tree 만들기를 잠시 중단하고, JavaScript 엔진이 스크립트를 실행시키기 위해 동작하게 됩니다.
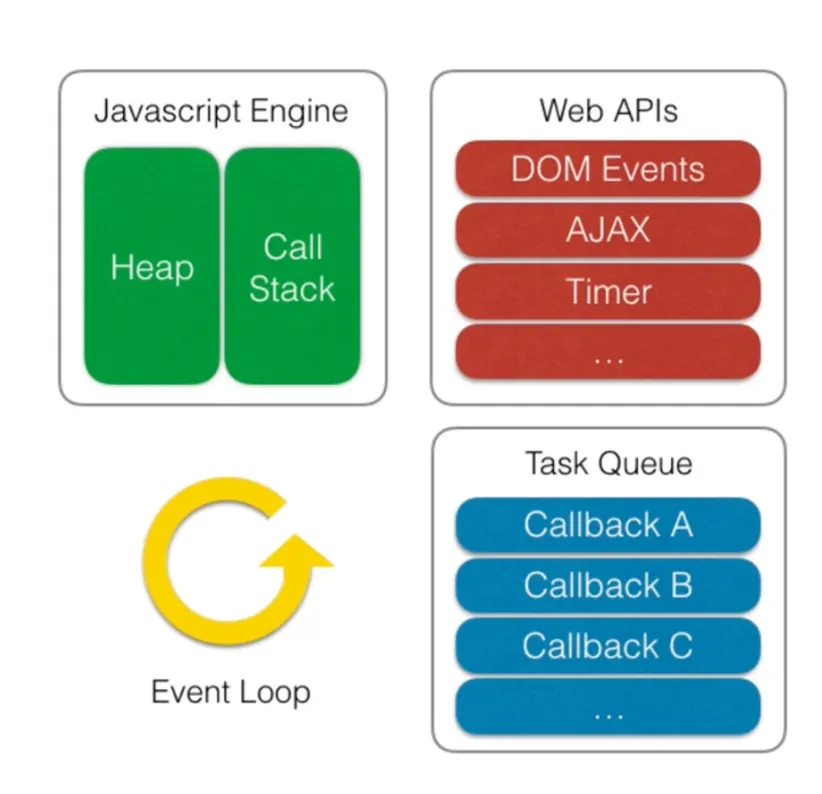
JavaScript 엔진
위와 같이 생긴 JavaScript 엔진이 돌아가면서 순차적으로 스크립트를 실행시키게 되는데요, 싱글 스레드라면서 돌아가는게 왜이렇게 많은 걸까요?! 
자세한 이야기는 수업 시간에 설명해 드리도록 하겠습니다. 더 궁금하신 분들은 아래 아티클에 정답이 공개되어 있으니 확인해 보시길 바라요!
수업 시간에는 자바스크립트 간단한 코드 예제와 함께 보도록 해요