7/29 (월요일) 14시반 신나는 프론트 회담 - 1시간 안에
프론트 디렉토리 탐험 ver.1
얼마나 했지요?!
프론트는 디자이너가 아니었다.
얘기를 나눠봅시다. 그리고 우리끼리 코드 리뷰를 해볼까요?
•
계정팀 이야기
◦
로그인 방식은 세션? 토큰? 구현에서는 볼 수 없어서 협업을 못한것인지?
◦
CI/CD 담당자가 계정일을 못하는 상황?!
▪
토큰 방식
◦
로그인 API 갯수에 비해서 신경써야할게 많음
▪
로그인 안되있으면 지도페이지 접근시 로그인 페이지로 이동
▪
로그인이 되있으면 로그인 페이지 접근시 지도로 이동
▪
그밖에 로그인에서 받은 토큰의 내용을 어딘가에 저장해놓고 페이지에서 써야함
•
Map에서도 개인 정보가 필요할 수 있음
•
프로필 페이지
•
기타 등등
•
•
백엔드가 답답하면 백엔드도 하면 됩니다.
◦
nextjs → 서버 기능을 쓸 수 있음 (토큰 발급)
지금 배포가 안된 상태 (정답은 없음)
1.
다른 외부의 땜빵 API를 꽂아놓고 나중에 바꾼다.
2.
package.json에 npm 명시
율리님의 프론트 피드백에서 나왔던 얘기로 어떤 패키지 매니저를 쓰고 있는지 몰랐지만 npm일거 같았다. 라고 말씀하셨음
→ npm은 패키지 매니저 중 하나. (yarn classic, pnpm, yarn berry라는 아이들도 있습니당)
일단 npm을 패키지 매니저라고 지정해놓은 상태
vite 세팅
아주 좋아보이는 누군가의 블로그글 →  dotenv로 환경 변수를 .env 파일로 관리하기
dotenv로 환경 변수를 .env 파일로 관리하기
→ dotenv 라이브러리는 이미 받아놨습니다. (안써도 될거같습니다)
env가 안되서 한참 고민한 결과
간단하게 주희의 코드를 읽어보는 시간
나중에 styled-components 질리면 emotion 공부하세요.
라우팅 url 수정
color를 변수를 활용해서 잘 적용하기
커밋은 목적 1개에 맞게 분할해서 올리기 (300줄보다 적게)
문서화
어떻게 컴포넌트를 짜게 됐는지?
API는 어떻게 끌고 오고 있는지?
기타등등
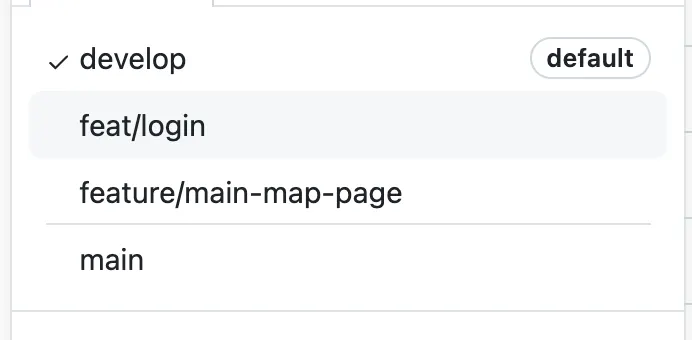
feat → feature로 바꿔야함→고쳤음
여기서 바꾸기
예시 gdsc-client) 의 브랜치
지금
•
icon → 당근과 텍스트
•
title → 텍스트
•
당근을 추가할까요?
31일까지 어디까지 될까요?
변수 : 백엔드 배포 → CORS 이슈를 볼 수 있을 것
김동현 : 일단 이번 주말에 놀아서 갱장히 죄송죄송. 그러나 31일까지 메인페이지 끝내는건 문제없을듯. (바텀 인터렉션바, 지도의 마커 이벤트 핸들링이 메인이 될듯)
•
하다보니 지도 검색 API 언제나오는지 궁금해지긴 함
별명을 가입할 때 받음 → 변수이름을 닉네임이라 잡았음 → nickname 은 안되고 name만 받음?
1.
nickname : 어딘가 잘못됐는데 못찾겠음
2.
name : 일단 되니까 ㄱㄱ
myList에서는 그냥 지도빼고 리스트만 보여야하나?
→ 다음 코어타임 얘기해보기
시각장애인은 웹사이트를 어떻게 보나요?
html만 보기 (기계가 읽어줌)
→ enter, tab (shift+tab)
(body에 주요 내용이 있겠네?!)
→ 네이버에선 상단에 주요 링크를 먼저 읽게 해주는 중
→ div(id = header, container, footer)
가정 1 ) 배포가 됐다.
주희 → 로그인에 대한 핸들링 (페이지 라우팅, 기타 등등) 일단 마무리
동현 → 지도의 바텀 인터렉션바를 끝내서 백엔드와 연결
가정 2 ) 배포는 당장 안될거같다.
만약 프로필페이지를 구현한다면?
변경(patch)를 보내면 응답으로 뭔가를 줄것임 (프로필 이미지, 이름 등등)
→ 어딘가에 상태로 넣어놓고 빼서 랜더링에 쓰기
만약 친구페이지를 구현한다면?
•
친구목록, 친구추천, 친구요청 api에서 가져오기
•
잘 뿌리고
•
피드백보고 잘 구현하기
•
스크롤이 잘 먹어야함
MVP 0단계
MVP 1단계 (내 목록 만들기가 목표)
MVP 2단계 (친구 추가가 목표)
(시간 없으면 패스) 피드백 부검
ESLint 설정에 대해서
일단 주희의 의견을 들어봅시다.