TODO
Marker에 이벤트 핸들러 달기
검색창 input
바텀 시트
반응형 움직이게 하기
리스트 꽂기
세팅 하기
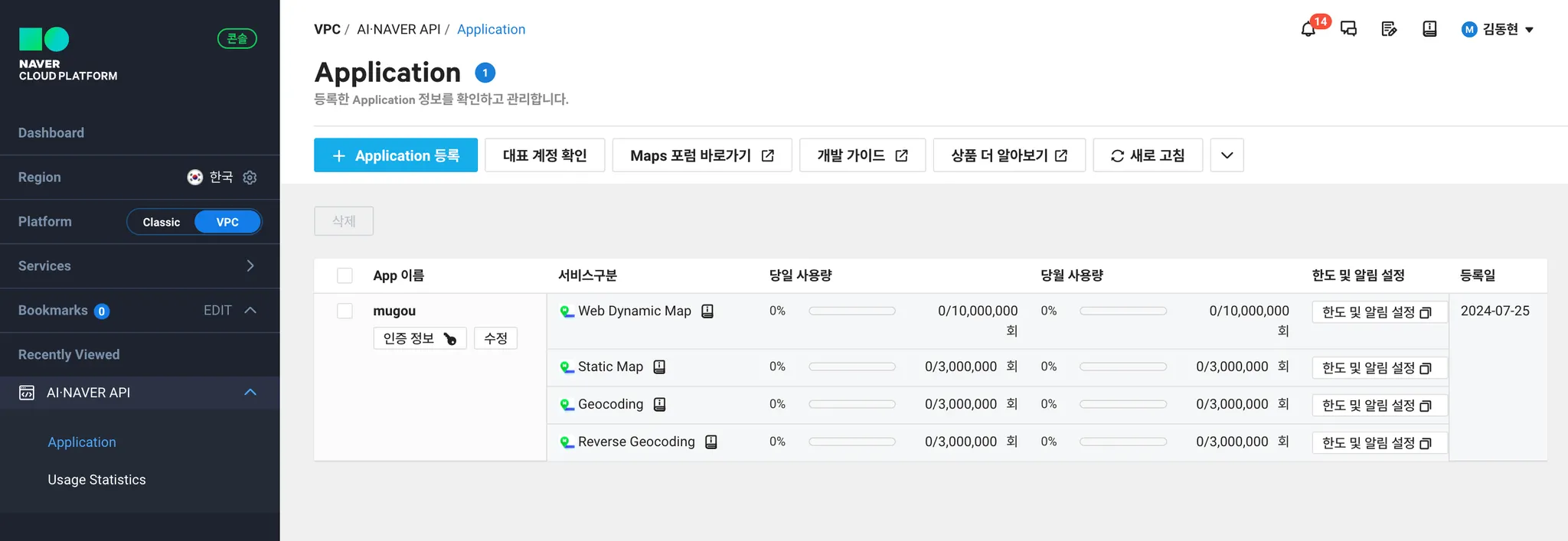
application 등록
네이버 클라우드에서 application 등록!
아직 API의 기능들을 잘 몰라서 그럴싸한 네이버 지도의 기능 4가지를 가져온 상태
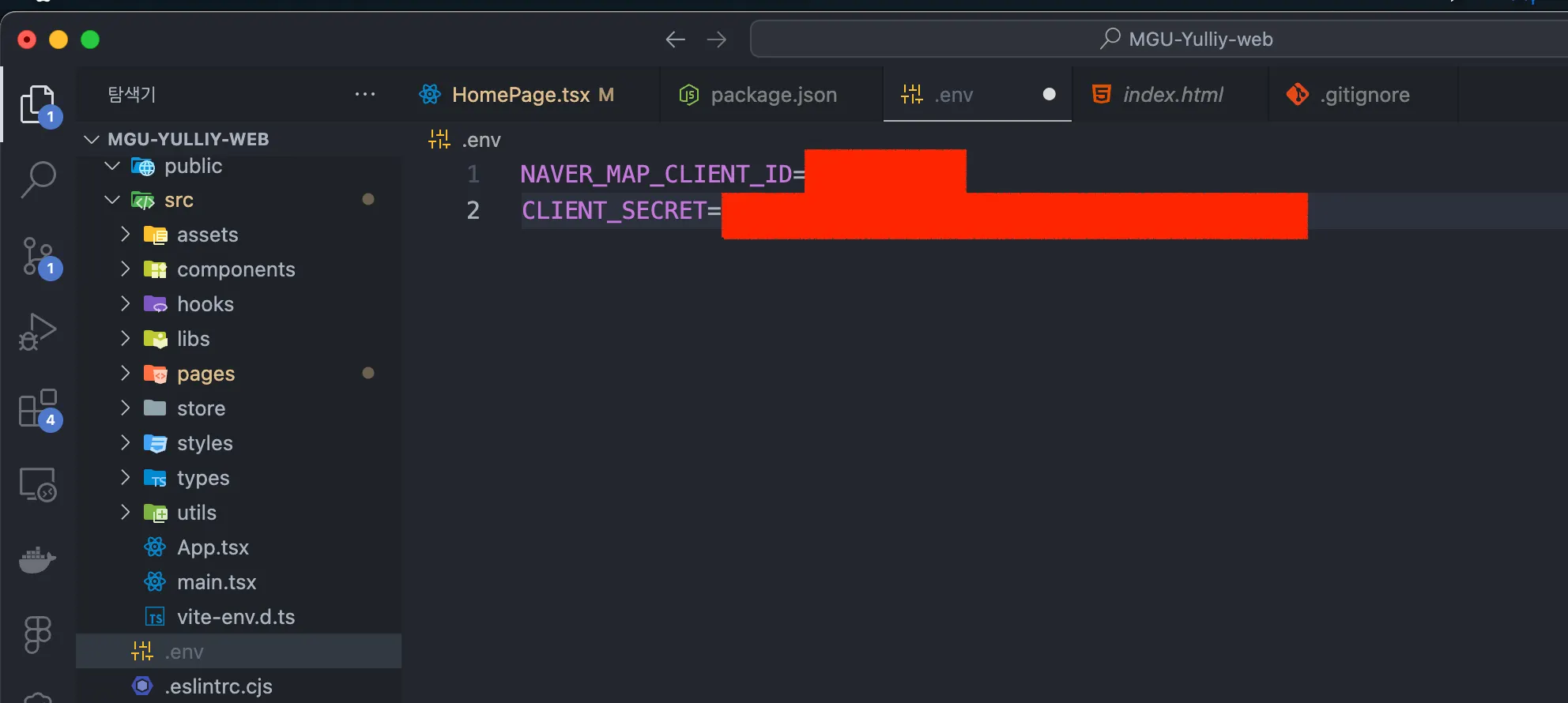
.env에 클라이언트 키 작성
env 파일을 공유하는걸 해야할 듯
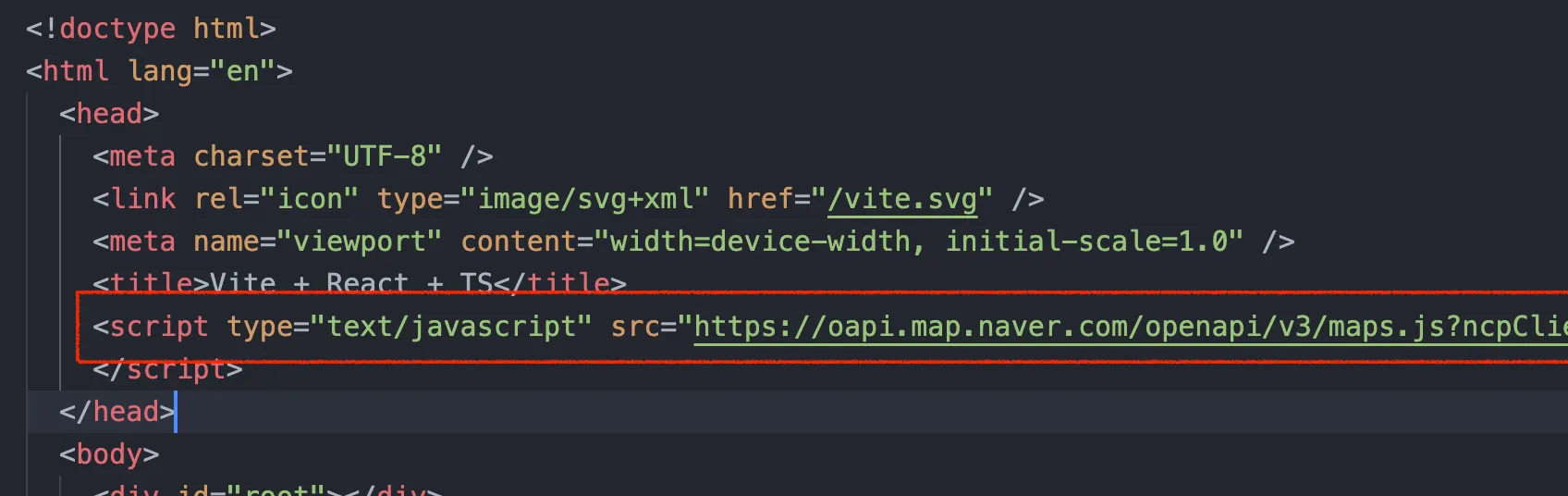
index.html의 head 태그에 클라이언트 아이디 작성
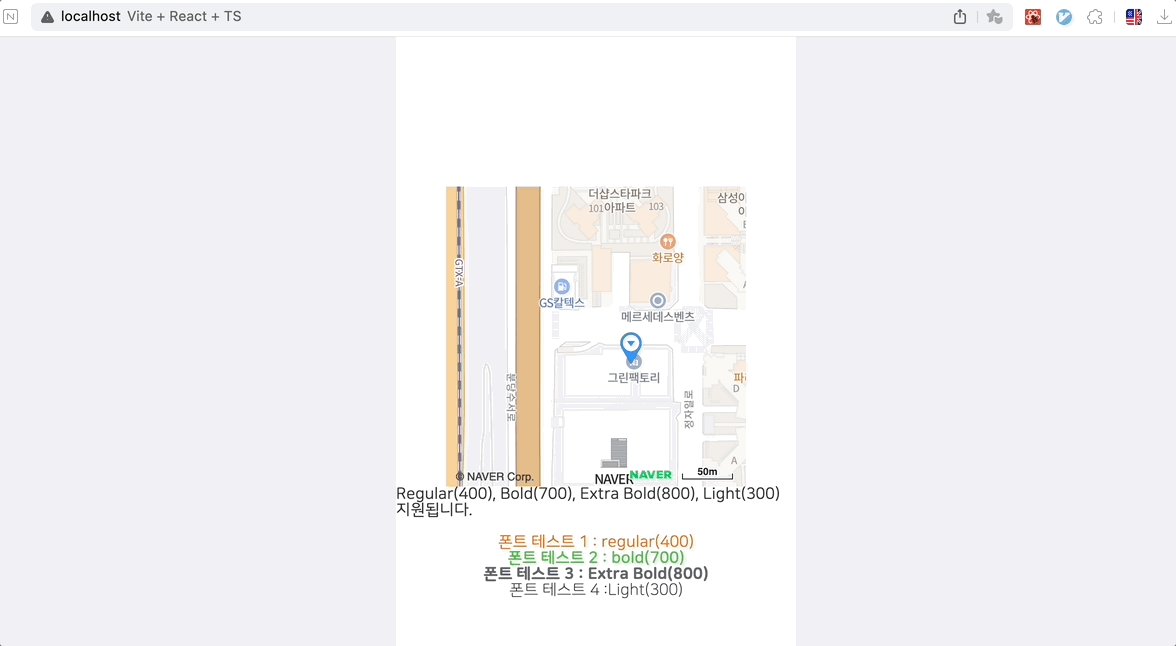
일단 지도를 얹어보기
누군가가 멋지게 만들어놓은 블로그 참고
Map.tsx
일단 지도에 마크 하나 얹어보기 리액트 라이브러리가 있음을 알게됨;
홀리 씻;
CustomMarker를 만들 수 있도록 현재 컴포넌트화 진행
직접적인 가게에 대한 데이터만 꽂아보면 사실상 지도에 삔 꼽는건 거의 끝
백엔드에서 데이터를 받아와서 꽂아보는 작업을 해보면 되게 감동적일 듯