Intro
Intro
웹 생태계에 많은 관심을 가지고 있으며 효율적으로 컴포넌트를 설계하는 것을 목표합니다.
다양한 직무의 팀 구성원들과 소통하며 원활한 협업을 위해 항상 노력하고 있습니다.
꾸준히 배운 내용들을 기록으로 남기며 더 높은 단계로 성장하기 위해 노력하고 있습니다.
유저가 서비스에서 느낄 수 있는 불편함을 캐치해 개선해나가는 것을 좋아합니다.
 Work Experience
Work Experience
Toss UX Engineer Assistant
(2023년 6월 ~ 2024년 2월)
•
토스 디자인 시스템(TDS) 를 관리하는 디자인 플랫폼 팀에서 UX Engineer Assistant 로 일했습니다.
TDS Mobile 컴포넌트 유지 보수 및 버그 대응
•
웹, ios, android 플랫폼에 동일하게 적용될 수 있는 컴포넌트 인터페이스를 구현합니다.
•
모바일 컴포넌트 관련 버그를 수정하고 대응합니다.
플랫폼 문의 효율화 길드에서 프로덕트 메이커분들이 디자인 시스템에서 겪는 페인 포인트를 해결
•
메이커분들께서 요청 주시는 컴포넌트를 디자인 시스템화 할 수 있을지 플랫폼 디자이너분들과 검토하고 개발합니다.
•
메이커분들과 적극적으로 소통하면서 컴포넌트에서 겪는 불편한 점들을 개선합니다.
서비스 개발자분들의 개발 생산성을 높이고 디자이너 분들의 효율성을 극대화 시킬 수 있는 툴 관리 및 개발
•
디자인된 컴포넌트를 클릭했을 때 컴포넌트에 적용된 프로퍼티들을 기반으로 UI 코드를 작성해주는 코드젠을 관리하며 개발자분들의 DX 를 향상시킵니다.
•
디자이너분들이 작업하실 때 겪는 어려움을 기술적으로 해결합니다.
•
토스의 리소스가 관리되고 있는 리소스 센터를 유지보수하고 개발합니다.
◦
리소스 센터 길드로 들어오는 디자이너분들의 개선 요청들을 살펴보며 필요한 기능 개발 및 UX 개선
 Activities
Activities
오픈소스 기여
(2023년 10월, 2024년 2월)
•
•
YAPP 21기 웹 프론트엔드 개발자
(2022년 10월 ~ 2023년 2월)
•
연합 IT 동아리 YAPP 에서 웹 프론트엔드 개발자로 참여하게 되었습니다.
•
•
기획 단계에서부터 아이디어를 내고 쌓아가는 과정에 참여할 수 있었습니다. 이 과정에서 다른 사람들과 원활하게 의견을 공유하는 법을 알게 되었습니다. 개발 기간이 2달 정도로 늘어나 규모 있는 IT 웹 서비스를 개발할 수 있게 되었습니다. 서비스 개발 이외에도 HTTP 완벽 가이드 독서 스터디를 통해 CS 지식을 증진시키고자 노력하고 있습니다.
CEOS 16기 프론트엔드 개발 운영진
(2022년 9월 ~ 2023년 1월)
•
창업 동아리 CEOS 16기 프론트엔드 개발 파트의 운영진을 맡으면 프론트 팀원들의 스터디를 운영하고 있습니다.
개발 파트 운영진으로 참여하게 되면서 많은 개발자분들과 인사이트를 공유할 수 있었습니다. 하나의 과제에서도 다양한 의견과 결과물들이 나왔기에 다양한 방식으로 생각하고 배울 수 있는 기회가 되었습니다. 또한 여러 오류들을 찾아나가는 과정에서 코드의 구조와 흐름을 파악할 수 있게 되었습니다.
CEOS 15기 프론트엔드 개발자
(2022년 3월 ~ 8월)
•
창업 동아리 CEOS 15기 프론트엔드 개발자로 참여하게 되었습니다.
•
•
리액트 , TypeScript, Next 등 새로운 웹 프레임워크와 라이브러리를 학습할 수 있었으며 다른 개발자분들과의 코드 리뷰를 통해 효율적인 코드 작성에 대해 고민할 수 있었습니다. 후에 다양한 분야의 분들과 소통하면서 원활한 협업이란 무엇인지 알아갈 수 있었습니다. 또한 하나의 아이디어를 빌드업하고 서비스로 개발하는 과정에서 프로덕트를 만드는 과정에 흥미가 생기게 되었습니다.
 Projects
Projects
thismeme(밈 모아보기 서비스)
한눈에 밈을 모아보고 공유할 수 있는 서비스
(2022년 12월 ~ 2023년 2월 )
•
YAPP 21기 결과물
•
Next.js 를 활용한 웹앱 서비스
•
프론트엔드 웹 개발자로 참여
•
Next, Typescript, React-query, Tailwind, Storybook, msw
•
메인 페이지와 검색 중 페이지 디자인 및 기능을 맡았습니다.
•
react-query를 이용해서 비동기 로직을 처리하고 api를 연결했습니다.
•
msw 를 활용해서 실제 api 가 제작되기 전에 서버 api 리스폰스 값에 맞게 mocking api 를 제작해서 시간 효율적으로 개발을 진행할 수 있었습니다.
•
Input, Chip, Modal, DropDown 같은 재사용성이 높은 공통 컴포넌트를 제작했습니다.
•
피그마로 디자이너분과 소통하면서 디자인의 일관성과 사용성에 대해 함께 고민했습니다.
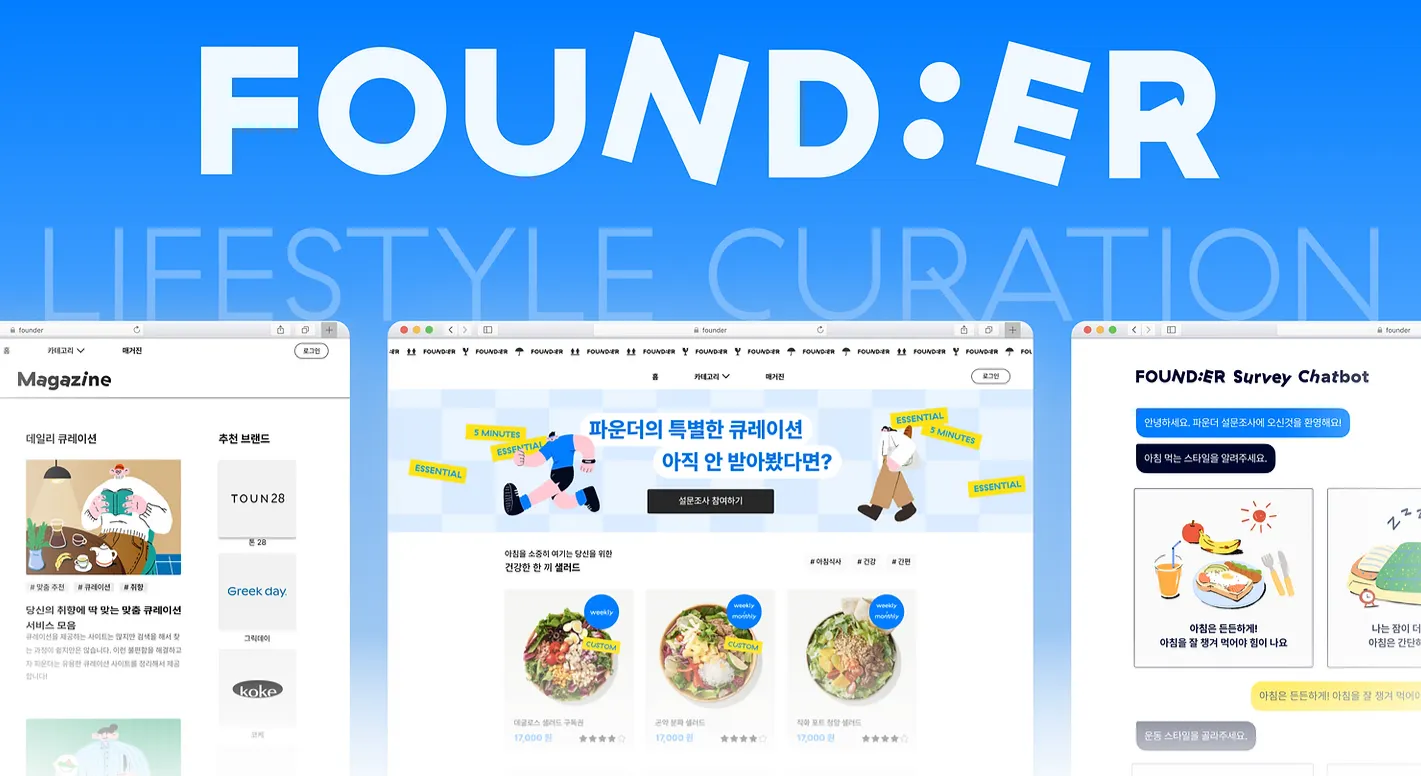
Founder (현물 정기 구독 큐레이션 서비스)
본인의 취향에 맞는 현물 정기 구독 큐레이션 서비스 (서비스 종료)
(2022년 7월 ~ 8월)
•
CEOS 15기 결과물
•
리액트를 활용한 웹뷰 서비스
•
프론트엔드 웹 개발자로 참여
•
React, JavaScript, Recoil, Styled-Component
•
메인 페이지, 상세 페이지, 설문조사 페이지 의 디자인과 기능을 구현했습니다.
•
•
후기 작성 모달에서 useState 를 이용해 태그 선택 기능을, label 태그와 input 태그를 이용해 사진 업로드 기능을 구현했습니다.
•
•
Recoil 을 이용하여 유저의 로그인 상태와 설문조사 상태를 전역적으로 관리했습니다.
•
UI/UX 디테일을 개선하기 위해 Swiper 라이브러리를 활용해서 배너가 자동으로 넘어갈 수 있게 애니메이션을 구현했습니다.
•
 Skill
Skill
 Front-end
Front-end
HTML , CSS , JavaScript, React, TypeScript, Next, Recoil, Redux, React-Query
Styled-Component, tailwind css, StoryBook
•
HTML, CSS , JavaScript 를 활용해서 기능에 맞게 태그를 구분하고 아이템을 배치할 수 있습니다.
•
React hooks 들을 사용할 수 있고 함수형 컴포넌트들을 이용해 기능에 맞게 분리할 수 있습니다.
•
TypeScript 와 Next 를 활용하여 타입에 맞는 interface를 만들고 data를 패칭할 수 있습니다.
•
전역상태관리 라이브러리로 Recoil 과 Redux를 활용할 수 있습니다.
•
React-Query 를 이용하여 데이터를 패치하는 과정을 효율적으로 관리할 수 있습니다.
•
Styled-Component 와 tailwind를 이용해서 디자인을 입힐 수 있었으며 StoryBook 을 활용해 공통 컴포넌트를 제작할 수 있습니다.
 Communication
Communication
•
Github, Figma , Notion , Slack, Discord, Jira 을 이용하여 협업할 수 있습니다.
•
Google Meet, Google Excel, Google Word 를 사용해본 경험이 있습니다.